Jupyter Notebook Easy Way to Add Table in Markdown
Markdown is a lightweight markup language for publishing content on the web. It uses an easy-to-understand plain text formatting syntax to create tidy HTML via a simple Perl script.
Since then, many flavors of Markdown have appeared. While tables did not appear in the original specification, most Markdown editors now support them, and they're easy to implement.
Find out how to make a Markdown table from scratch and discover resources that can speed up the process.
Markdown Parsers
The original Markdown parser was written in Perl. Core features included support for block elements (paragraphs, headers, lists) and span elements (links, emphasis, images).
With the rise in the trend of Markdown usage, several parsers were seen with support for different implementations. They include GitHub Flavored Markup, Markdown Extra, MultiMarkdown, and CommonMark.
Many Markdown editors and online platforms support tables with the help of GitHub Flavored Markup and Markdown Extra. Both implementations use the same formatting, so you don't have to remember the different syntax for different languages. The Markdown table syntax is also robust, easy to use, and doesn't need a complicated system to create a table.
People have since made efforts to standardize Markdown, the most significant being CommonMark. Although this implementation does not include native support for tables, future iterations will.
How to Create a Markdown Table
A table in Markdown consists of two parts: the header and the rows of data in the table. As per the Markdown spec:
- A pipe character (|) separates the individual columns in a table.
- Hyphens (-) act as a delimiter row to separate the header from the body.
- A colon (:) aligns cell contents.

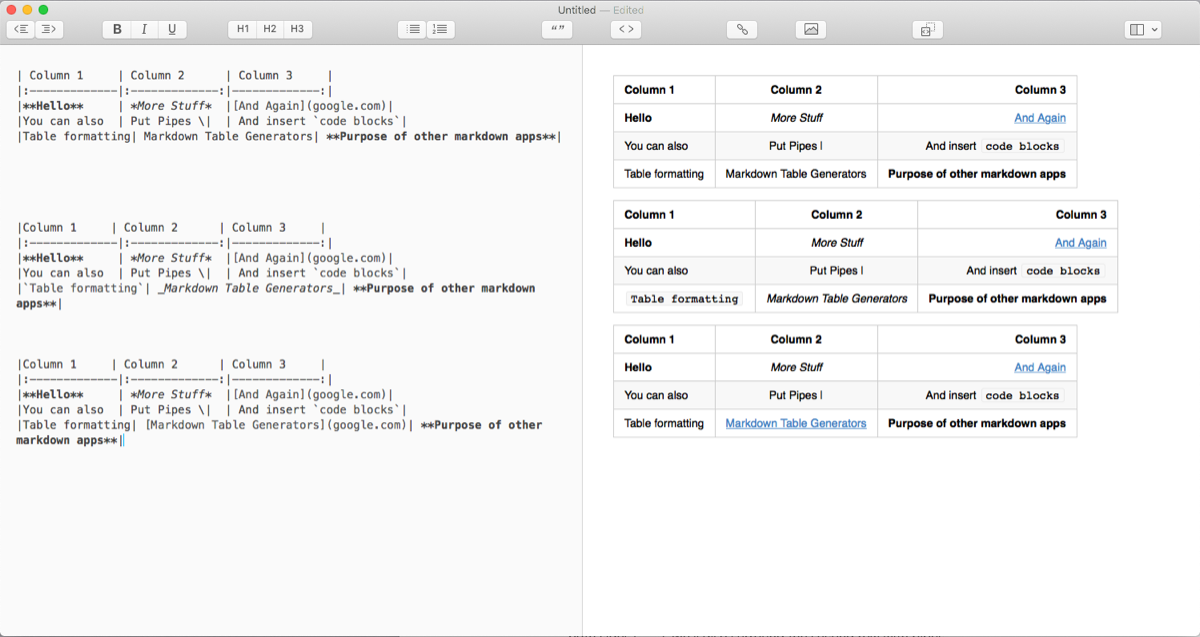
As you can see from the above screenshot, the header of a table consists of two rows. The first row is the column header, where spaces and pipes separate each header. The second row is a delimiter row for the table that determines how the text will be horizontally aligned.
There must be at least three hyphens in each column of the header row. You can increase the hyphens or spaces for readability. To left-align a column, put a colon to the left of the hyphen (:—). Put a colon to the right of the hyphen (—:) to right-align a column.
To center-align, surround the hyphen with two colons on both sides (:—:). We'll also wrap the second row with pipes.
Body and Markdown Formatting
The body of the table consists of any number of rows separated by line breaks. Just like the header, every cell is separated by a pipe. Within each table cell, you can use Markdown formatting syntax like italics, bold, links, images, and inline code blocks.
You can insert a pipe character in the cell as long as you precede it with a backslash. You can even use the <br /> tag to force cells to span multiple lines. Although, remember that Markdown tables will automatically wrap for cells that contain a lot of text.
Markdown Table Generators
While the syntax for creating Markdown tables is easy to remember and implement, it is a tedious and time-consuming process. If you'd rather not struggle to format a table manually, a Markdown table generator might be of great use.
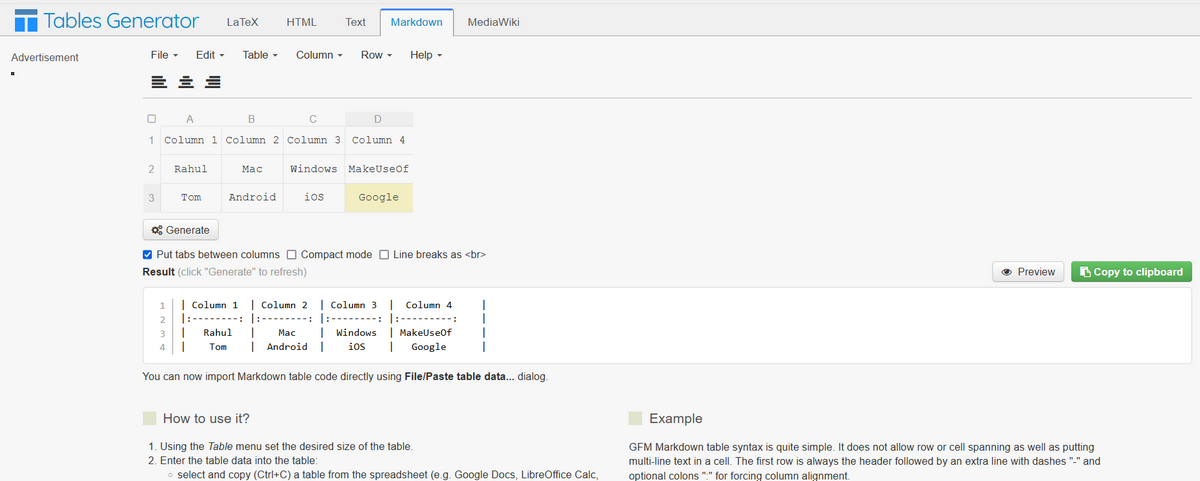
Tables Generator

It's probably the simplest website of its kind, featuring a full set of tools for creating tables in Markdown and exporting them as well. To get started, go to File and choose New Table.
Step 1: From the dialog box that appears, select the number of rows (valid range 1–500) and columns (valid range 1–20). And click Create.
Step 2: Double-click on a field to add content. Then, press Tab to move between the fields. You can use the alignment tool at the top to align the contents of your table. The tool even allows you to align cells independent of the column rule to ensure the table is formatted properly.
Step 3: Click the Generate button to see the result. Then again, click the Copy to clipboard button and paste the table into your document.
Step 4: Check the Compact mode to condense the table and save space. You can even import a .CSV file via File > Import CSV file and convert it into Markdown.
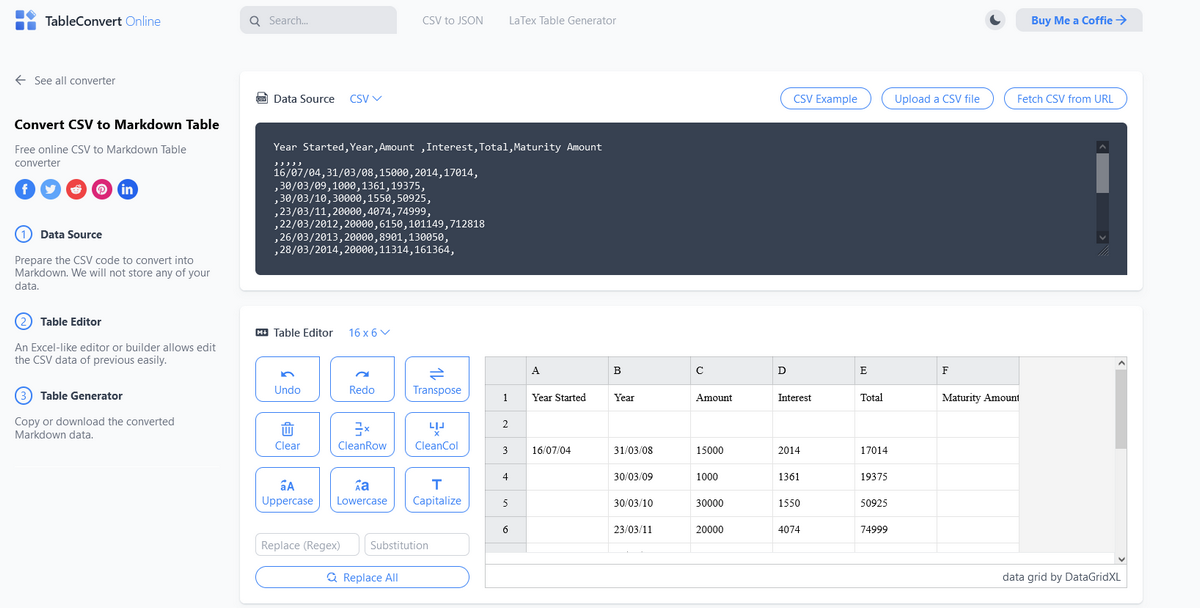
Table Convert

It's an intuitive online tool to convert from CSV to Markdown Table.
Step 1: Drag-and-drop the table data or upload a CSV file in the Data Source field. The table editor is a full-fledged editor for editing tables. It includes commands like Undo, Redo, Transpose, Find and Replace, and more.
Step 2: The table generator shows the Markdown table preview. Check Bold first row to bold the header row. Make sure to check Pretty-print your Markdown for better readability and more space in the table.
Step 3: Click Copy to clipboard to copy the table into your document or download it as a Markdown file.
Table Implementation in Markdown Apps
While Markdown table generators are useful, a trend has seen apps integrating support for Markdown tables. This allows you to format tables using a process familiar from Microsoft Word and other word processors.
Here are two examples of third-party apps with a built-in table generator.
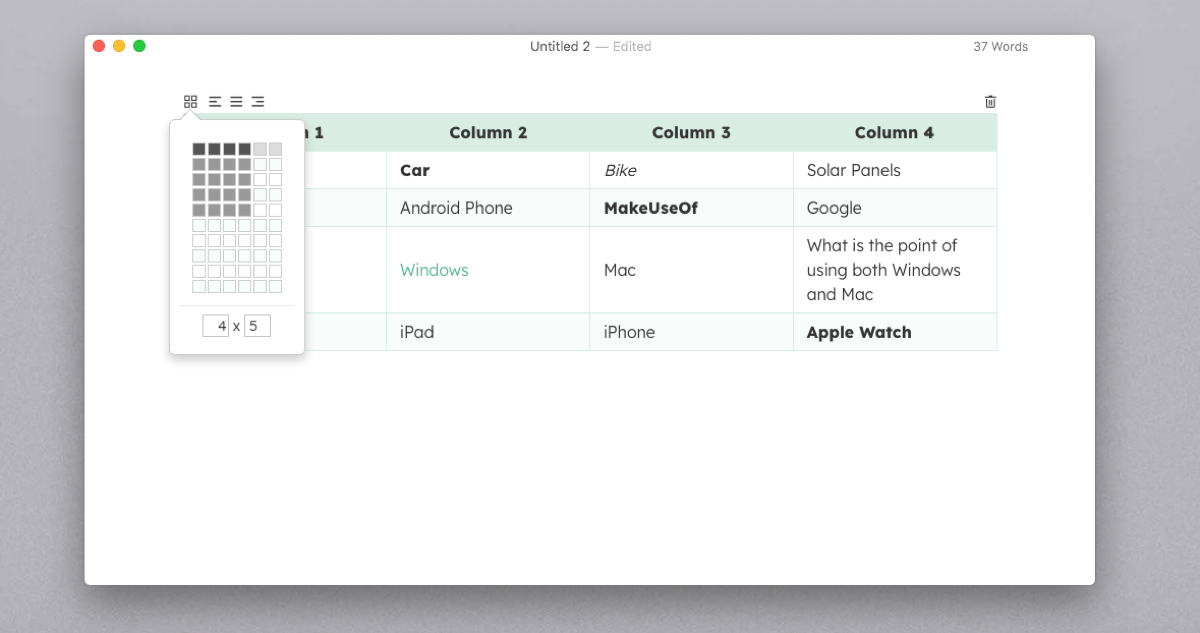
Typora

To create a table in Typora, go to Paragraph > Table > Insert Table. From the dialog box that appears, type in the number of rows and columns. Right-click on a table cell, then choose Table > Add Row Below or Add Columns Before or After.
You can even resize the table and align the contents through the alignment tool located at the top of the table. It's also possible to reorder rows/columns. Click on the left/top border of a row or column and use drag-and-drop to move it. Typora is an excellent writing app, for reasons beyond just creating tables.
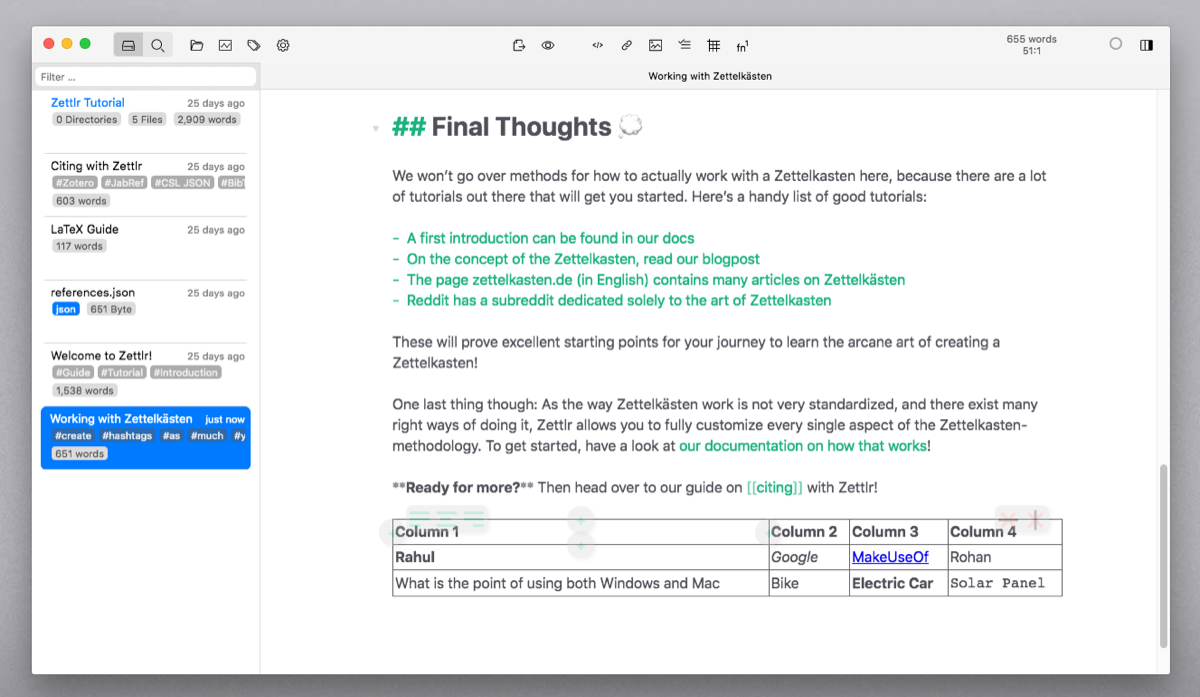
Zettlr

The built-in table editor lets you edit the .md tables seamlessly and instantly convert the Markdown source into HTML. Go to Preferences > Editor and check Enable Table Editor. Click into any of the cells and start adding your content. You can use the Tab, Arrow keys to navigate the table.
Then add rows or columns with the table editor's edge buttons. These buttons will appear when you hover over the table. Do remember that when you're inside any of the table cells, you're in editing mode. To save your changes, make sure to click outside of the table.
Master Markdown Today
Knowing Markdown is a great skill to add to your digital publishing repertoire. Whether you're posting comments on Reddit, writing a readme for the GitHub platform, or thinking of starting a blog, this simplified markup language is intuitive and versatile.
When you pair it with the right Markdown editor, you can convert it into another format like HTML, PDF, or more. You just need a bit of time and practice to remember Markdown syntax. To know more, read our guide on how to use Markdown.
Source: https://www.makeuseof.com/tag/create-markdown-table/